AI Tools for Optimizing Blog Loading Speed

A blog that loads quickly keeps readers happy and helps your site work better. AI tools are important for finding and fixing speed problems. Faster loading makes users happier and boosts conversions.
Studies show cutting load time by 0.1 seconds can raise conversions by 8.4%. Also, speeding up by one second can grow sales by 7%.
Slow blogs annoy readers and hurt search rankings. Using AI tools can make your blog faster. This gives readers a smooth experience and helps your site get noticed more.
Key Takeaways
A quick-loading blog makes readers happy and keeps them around.
AI tools can make blogs load faster, helping sales grow.
Faster blogs keep visitors interested and staying on your site longer.
Search engines rank quicker blogs higher, bringing in more visitors.
AI guesses what users need and loads it early for ease.
AI tools shrink images to load faster but still look good.
Check your blog often to find and fix speed problems fast.
AI tools save time and money by speeding up blogs automatically.
Why Blog Loading Speed Matters

Impact on Bounce Rates
If your blog loads slowly, visitors may leave quickly. This is called a "bounce." Faster blogs help keep visitors on your site.
Google found that when load time goes from 1 to 3 seconds, bounce rates increase by 32%.
Pages taking 10 seconds to load instead of 1 second see a 123% rise in bounces.
Even a tiny 100-millisecond delay can cause a 7% bounce rate increase.
These numbers show why speed is so important. AI tools can find and fix speed problems, helping you keep more readers.
User Retention Benefits
A fast blog doesn’t just stop bounces; it makes visitors stay longer. Smooth experiences make users want to return.
For instance, the store 'Xtreme4x4' cut its load time from 5 seconds to 2.5 seconds. This change boosted user retention by 20%. Google also found that as load time rises from 1 to 3 seconds, fewer users stay.
Faster blogs make users spend more time on your site. Quick pages leave a good impression, encouraging readers to come back and explore more.
Influence on Search Engine Rankings
Search engines like Google rank fast websites higher. Since 2010, Google has used speed as a ranking factor. In 2018, Core Web Vitals made speed even more important. These include Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).
A test showed that the fastest page ranked #1 on Google. Slower pages didn’t even reach the top 50. This proves speed helps with both user experience and visibility.
AI tools can improve your blog’s speed, helping it rank higher. This means more people will find and read your content.
How AI Makes Blogs Load Faster
Predicting What Users Need
AI can guess what users will do next. It preloads pages or items they might click on. This makes your blog load faster and feel smoother. For example, smart tools can load pages before users even ask for them.
Websites using this trick have seen big improvements. One online store cut page load times by 45%. Cloudflare’s Speed Brain also made sites load 1.1 seconds faster. These changes make users happier and keep them engaged.
AI also watches traffic to manage server resources better. During busy times, it keeps your blog fast. It spots problems quickly and fixes them, even with lots of visitors.
Making Images Smaller with AI
Images can slow down blogs a lot. AI tools shrink image sizes without ruining how they look. Tools like TinyJPG use smart methods to make images smaller than old tools can. This saves space and helps pages load faster.
AI also keeps images looking good while making them smaller. You can even choose how much to shrink them. This way, you get fast loading and nice-looking pictures.
By using AI, your blog loads images quickly. This makes readers happy and helps your blog rank higher on search engines.
Cleaning Up Code with AI
AI helps clean up messy code in your blog. It removes extra scripts and makes files smaller. This makes your blog load faster and work better.
Faster blogs make users stay longer and enjoy their visit. They also rank higher on search engines, bringing more visitors. A quick site reduces frustration and boosts sales.
AI tools find and fix problems fast. This saves you time so you can focus on writing. Meanwhile, your blog stays quick and smooth.
Advanced Caching Techniques
Caching helps your blog load faster by saving data temporarily. This way, users don’t need to reload everything each visit. AI-powered caching makes smarter choices about what and when to cache.
AI tools study user actions to guess what they’ll need next. This helps readers get content almost instantly. For example, AI can focus on caching popular pages or loading content based on browsing habits.
Tip: A high cache hit rate means stored content loads faster, saving time.
Benefits of AI-powered caching include:
Less strain on servers during busy times.
Smoother, quicker page loading for a better experience.
AI also improves Time to First Byte (TTFB), which measures how fast servers reply. It learns user habits to keep cached content fresh and accurate. It even fixes caching problems as they happen, keeping your blog reliable.
These methods let your blog handle more visitors without slowing down. This keeps readers happy and encourages them to stay longer.
Real-Time Performance Monitoring
Watching your blog’s performance live helps you fix problems quickly. AI tools are great at checking load times, server speed, and user actions.
For example, Navigation AI cut load times from 6.12 seconds to 2.86 seconds. It also improved Largest Contentful Paint (LCP) by 85%, reducing it from 3.1 seconds to 0.4 seconds. Cumulative Layout Shift (CLS) improved by 80%, making the site more stable and enjoyable.
Source | Improvement | Description |
|---|---|---|
Global e-commerce giant | Faster load times after using machine learning algorithms. | |
2023 State of AI in Software Development report | 60% | Companies using AI for performance tracking and fixes. |
AI-powered monitoring doesn’t just watch performance; it improves it. Machine learning spots slowdowns or errors and fixes them fast. This keeps your blog running smoothly, even with lots of visitors.
Using real-time monitoring ensures your blog stays quick and dependable. This makes users happy and helps your blog rank higher on search engines.
Top AI Tools for Blog Speed Optimization

VanceAI for Image Compression
VanceAI makes shrinking images easy while keeping them clear. It helps your blog load faster by making image files smaller without losing quality. You can compress up to 20 images at once, saving time.
Clear images stay sharp without looking blurry.
Images are deleted in 24 hours, keeping your data safe.
Works with formats like JPEG and PNG for flexibility.
VanceAI works quickly, taking just seconds to resize images. Whether you’re working on one image or many, this tool saves effort and keeps your blog looking great.
PolyScale for Caching
PolyScale improves caching by studying how users behave. It creates smart caches that adjust in real-time, cutting down on database requests. This makes websites load faster and work better.
By learning user habits, PolyScale makes caching smarter. It ensures popular pages load quickly, giving readers a smooth experience. Faster caching makes users happy and reduces server stress during busy times.
PolyScale’s AI-powered caching keeps your blog fast and steady. It’s perfect for handling lots of visitors without slowing down.
OpenAI Codex for Code Optimization
OpenAI Codex uses AI to improve and clean up code. It works with GPT-4 to create, check, and fix code efficiently. This tool makes code better, safer, and faster.
"AI doesn’t just clean code; it makes it smarter and safer. It improves speed, security, and quality, helping blogs perform better."
OpenAI Codex supports many coding languages, making it useful for different blogs. It speeds up your blog and makes it run smoothly. With Codex, you can focus on writing while it handles the tech work.
Google's PageSpeed Insights for Performance Analysis
Google's PageSpeed Insights is a helpful tool to check your blog's speed. It shows how well your blog works and gives tips to fix problems. This tool measures important things that affect user experience and search rankings. You can find out what slows your blog down and make it faster.
Key Metrics Analyzed by PageSpeed Insights
PageSpeed Insights looks at three main things:
Metric | What It Checks |
|---|---|
Largest Contentful Paint (LCP) | How fast the main content appears. |
First Input Delay (FID) | How quickly your blog reacts to clicks. |
Cumulative Layout Shift (CLS) | How stable your blog looks while loading. |
These checks show how users feel about your blog. For example, a good LCP score means your blog loads fast, keeping visitors happy.
Why It Matters
Slow blogs can cost businesses a lot of money. Most websites take 10.5 seconds to load, but users expect them to load in 2 seconds. Slow blogs can cause:
6% less money earned.
11% fewer views for every extra second of loading.
61% of websites having trouble with speed.
Fixing these problems makes your blog faster and keeps readers happy. PageSpeed Insights gives clear steps to improve, making it a must-have tool for bloggers.
Tip: Use PageSpeed Insights often to catch and fix problems early.
NitroPack for Comprehensive Speed Optimization
NitroPack is a tool that helps your blog load faster. It has many features that work together to improve speed. Unlike other tools, NitroPack does most of the work for you, saving time and effort.
Features That Make NitroPack Stand Out
NitroPack has many tools to make your blog better:
Feature | What It Does |
|---|---|
Automatic Cache Warmup | Prepares pages so they load faster. |
Smart Invalidation | Updates saved data without deleting everything. |
Advanced Resource Loader | Loads only what’s needed for better speed. |
Critical CSS Optimization | Loads important CSS first for quicker display. |
Adaptive Image Sizing | Adjusts images to fit different devices. |
Built-in Global CDN | Sends content faster using a worldwide network. |
These tools work together to make your blog faster. For example, the Advanced Resource Loader only loads what’s needed, and Adaptive Image Sizing makes images fit perfectly on any device.
Benefits of Using NitroPack
NitroPack doesn’t just make your blog faster; it also makes it more reliable. Smart caching and delayed loading keep your blog working well, even with lots of visitors. Its global CDN also helps deliver content quickly everywhere.
Note: Blogs using NitroPack often load faster and keep readers longer.
Using NitroPack gives your readers a smooth experience, making them stay and explore more.
Steps to Use AI Tools
Checking Your Blog's Speed
Before using AI tools, check how fast your blog is. This helps you find what needs fixing. Use speed tests to see how your blog performs.
Metric | What It Measures |
|---|---|
Performance | |
First Contentful Paint (FCP) | Time it takes for the first content to show. |
Speed Index | How fast the page fills with visible content. |
Total Blocking Time (TBT) | Time when the site can't respond to user actions. |
Largest Contentful Paint (LCP) | Time for the biggest content to appear. |
Cumulative Layout Shift (CLS) | How much the page layout moves while loading. |
These tests show how well your blog works. For example, a high CLS score means the page jumps around, which annoys users. By studying these numbers, you can find what slows your blog down.
Tip: Use tools like Google’s PageSpeed Insights to check these numbers and get tips to fix problems.
Picking the Best AI Tools
Choosing the right AI tools is key to speeding up your blog. Pick tools that match your blog’s needs and give clear results.
Better User Experience: Faster blogs make readers happy.
Higher Search Rankings: Speed boosts your blog’s position on search engines.
More Conversions: Quick sites reduce frustration, leading to more sales or sign-ups.
Popular AI tools include:
ChatGPT: Creates human-like content for better optimization.
Semrush: Gives SEO tips like keyword and competitor analysis.
MarketMuse: Helps plan content that fits your audience’s interests.
Frase: Reviews top content and suggests improvements.
Alli AI: Automates tasks like speeding up pages and fixing SEO issues.
Fast blogs improve user experience and search rankings. AI tools can help by fixing slow spots, shrinking images, and cleaning up code.
Note: Test a tool before using it to make sure it fits your needs.
Watching and Improving Speed
After adding AI tools, keep checking your blog’s speed. This ensures it stays fast and works well.
Indicator | What It Tracks |
|---|---|
Response Time | How fast the server answers user requests. |
Throughput | How much data the site handles at once. |
Error Rate | How often problems happen on the site. |
Real-Time Monitoring | Live tracking to find and fix issues fast. |
Live tracking helps you catch and solve problems quickly. For instance, if errors go up, AI tools can find and fix the issue. Adjusting based on these checks keeps your blog running smoothly.
Tip: Check performance data often to meet user needs and keep your blog fast.
Benefits of Using AI for Blog Speed Optimization
Better User Experience
Using AI tools makes your blog faster and easier to use. Quick loading times make your site smooth and enjoyable. A study by Deloitte and Google showed that cutting load time by 0.1 seconds can boost conversion rates by 8.4%. Even small changes can make users much happier.
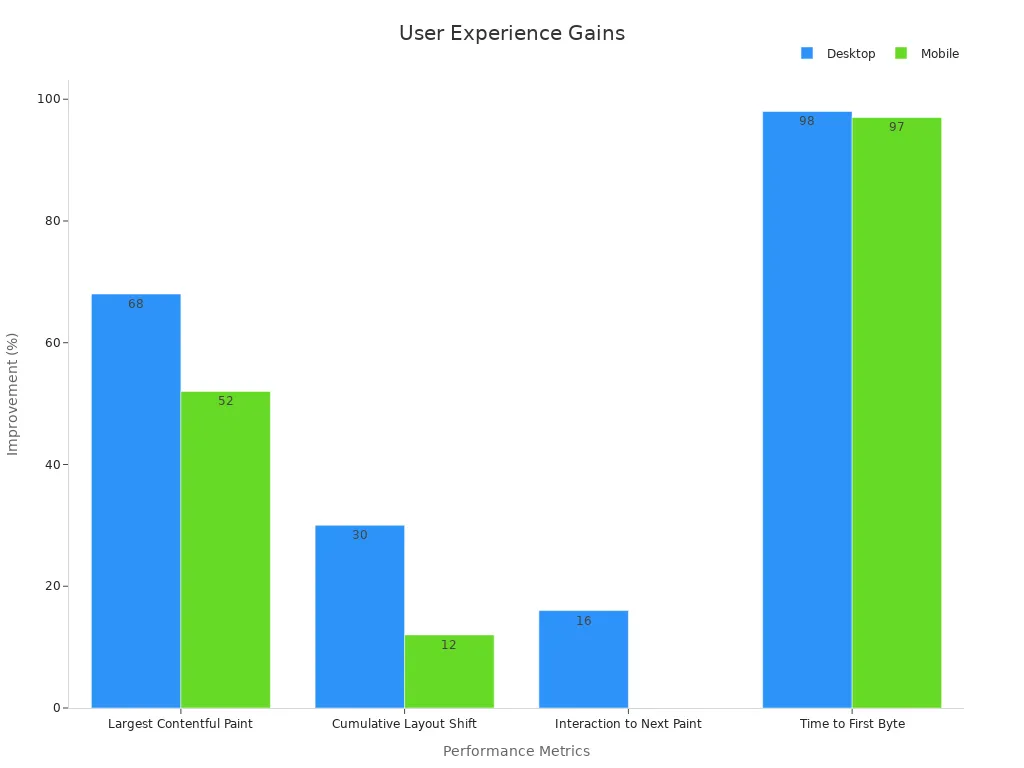
AI-powered tools improve important speed metrics. These include Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Time to First Byte (TTFB). These metrics show how fast your blog loads and how steady it feels while loading.
Metric | Desktop Boost | Mobile Boost |
|---|---|---|
Largest Contentful Paint (LCP) | 68% | 52% |
Cumulative Layout Shift (CLS) | 30% | 12% |
Interaction to Next Paint (INP) | 16% | - |
Time to First Byte (TTFB) | 98% | 97% |
Faster blogs keep users on your site longer. This lowers bounce rates and makes visitors want to come back.

Higher SEO Rankings
Search engines like blogs that load quickly, and AI tools help you achieve this. Businesses using AI for SEO have seen a 49% jump in rankings. Faster blogs not only rank better but also bring in more visitors.
AI-powered SEO boosts organic traffic by 45% for online stores.
Companies using AI report a 68% improvement in SEO results.
Better rankings mean more people find your blog. This increases your audience and helps your content reach more readers. By improving speed and user experience, AI tools give your blog an edge over others in search results.
Saving Time and Money
AI tools save time and money by automating speed fixes. They check your blog, find problems, and solve them fast. This reduces the need for expensive help or manual work.
Metric | Improvement | Before | After |
|---|---|---|---|
Load Time | 53% | 6.12s | 2.86s |
LCP | 85% | 3.1s | 0.4s |
CLS | 80% | 0.3s | 0.06s |
TTFB | 26% | N/A | N/A |
For example, cutting load time from 6.12 seconds to 2.86 seconds makes a big difference. Faster blogs use fewer resources, lowering hosting costs. Automated tools also save time, so you can focus on writing instead of fixing issues.
Tip: Spending on AI tools for speed pays off by saving time and cutting costs.
AI tools change how blogs load faster. They help keep readers interested, improve search rankings, and increase sales. Quick loading makes your site easy to use and keeps visitors longer. These tools also save effort and money by fixing problems automatically.
KPI | What It Means |
|---|---|
Better User Experience | Faster blogs make users stay longer and enjoy more. |
Higher Search Rankings | AI helps your blog rank better, bringing more visitors. |
More Conversions | Quick sites make users happy, leading to more sales or sign-ups. |
Saves Money | AI fixes problems fast, so you spend less on help. |
Using AI tools makes your blog faster and better for readers. This gives your audience a great experience.
FAQ
What is blog loading speed, and why does it matter?
Blog loading speed means how fast your blog shows its content. Faster blogs make users happy, lower bounce rates, and rank higher on search engines. Slow blogs annoy readers and hurt your online visibility.
How do AI tools improve blog speed?
AI tools check performance, shrink images, clean up code, and improve caching. They fix problems automatically and guess what users need, making blogs load faster. These tools save time and make your blog work better.
Are AI tools expensive to use?
Many AI tools are free or have low-cost plans. For example, Google's PageSpeed Insights is free, and NitroPack has affordable options. Using these tools can save money by cutting hosting costs and boosting conversions.
Can AI tools work with any blogging platform?
Yes, most AI tools work with platforms like WordPress, Wix, and Squarespace. Check if the tool fits your platform before using it. Many tools also offer plugins or APIs for easy setup.
How often should you monitor blog performance?
You should check your blog's performance often, especially after changes. Use live monitoring tools to spot problems early. Regular checks keep your blog fast and user-friendly.
Do AI tools require technical knowledge?
No, most AI tools are simple to use and need little tech skill. Tools like NitroPack and VanceAI handle tasks automatically, making them beginner-friendly. Tutorials and guides are also available to help.
What metrics should you focus on for speed optimization?
Focus on metrics like Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Time to First Byte (TTFB). These show how fast and stable your blog is. Improving them makes your blog better for users and search engines.
Can AI tools help with mobile optimization?
Yes, AI tools make blogs better for mobile by resizing images, improving layouts, and speeding up load times. Mobile-friendly blogs rank higher and give users a smoother experience.
Tip: Test your blog on different devices to ensure it works well.