Boost Your SEO with Largest Contentful Paint Optimization

Introduction
The success of a website is often measured by its search engine optimization (SEO) rankings. A high ranking can lead to increased visibility, traffic, and ultimately conversions. When it comes to SEO, one crucial factor that website owners and SEO professionals should pay attention to is the Largest Contentful Paint (LCP). Understanding LCP and optimizing it can significantly improve website performance, leading to better SEO rankings.
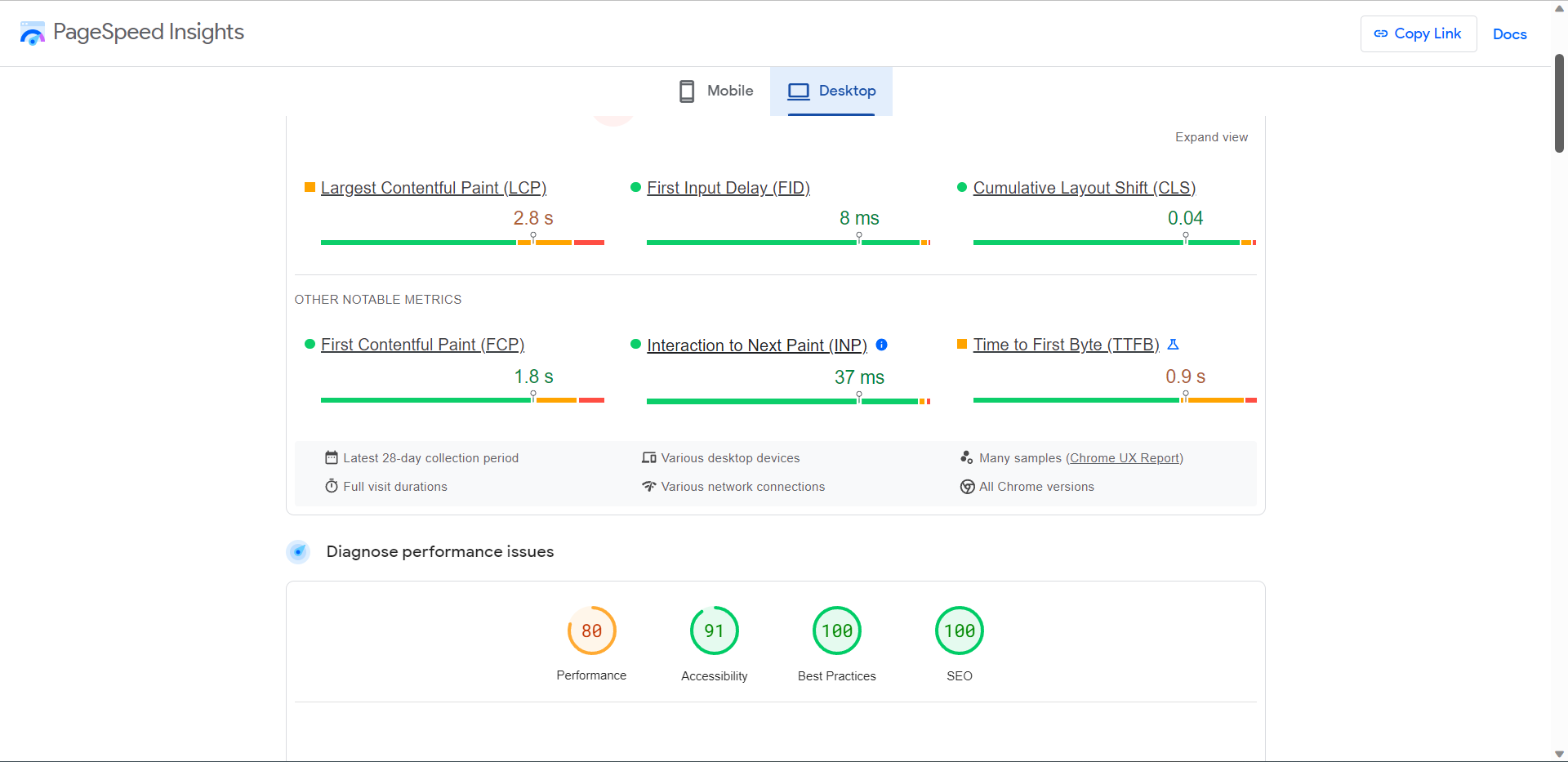
Largest Contentful Paint refers to the time it takes for the largest piece of content on a webpage to become visible to the user. This could be an image, video, or any other element that occupies a significant portion of the viewport. In simple terms, LCP measures how long it takes for users to see the main content on a page.
Why is LCP important in SEO? The answer lies in user experience. In today's fast-paced digital world, users have little patience for slow-loading websites. If a webpage takes too long to load its main content, visitors are more likely to abandon it and move on to a competitor's site. This not only leads to higher bounce rates but also negatively impacts engagement metrics such as time on site and pages per session.
Search engines like Google understand the importance of user experience in determining search rankings. As a result, they consider page speed as one of the ranking factors. Websites with faster loading times tend to rank higher in search results compared to slower ones. This is where optimizing LCP becomes crucial for website owners who want their sites to perform well in search engine rankings.
By improving LCP, website owners can enhance the overall user experience and increase engagement metrics. When users can quickly access and interact with the main content on a webpage, they are more likely to stay longer and explore other parts of the site. This not only improves user satisfaction but also signals search engines that your website provides valuable information and deserves higher rankings.
Optimizing LCP involves various techniques aimed at reducing the time it takes for the largest content to load. One effective strategy is to prioritize loading critical resources, such as images and videos, before non-essential elements. This ensures that users can see and interact with the main content as quickly as possible.
Another factor that affects LCP is server response time. Slow servers can significantly delay the rendering of the largest content on a webpage. By investing in a reliable hosting provider or optimizing server configurations, website owners can minimize server response times and improve LCP.
In addition to these technical aspects, optimizing LCP also involves optimizing images and other media files. Compressing images without compromising quality, using lazy loading techniques, and leveraging browser caching are some ways to reduce file sizes and improve loading times.
Understanding Largest Contentful Paint
Largest Contentful Paint (LCP) is a crucial metric in measuring website performance and optimizing it for better SEO rankings. In simple terms, LCP refers to the time it takes for the largest content element on a webpage to become visible to the user. This content element could be an image, video, or any other significant piece of content that contributes to the overall user experience.
To understand LCP better, let's delve into how it is measured. LCP is calculated by identifying the largest element in the viewport as the page loads and measuring when it becomes fully rendered. It is important to note that LCP is not solely dependent on server response time or network speed but rather on how quickly the browser can render and display the largest content element.
The significance of LCP in user experience cannot be overstated. When users visit a website, they expect it to load quickly and provide them with relevant information without delay. Studies have shown that users tend to abandon websites that take too long to load, leading to higher bounce rates and lower conversion rates. Therefore, optimizing LCP is crucial for providing a positive user experience and keeping visitors engaged on your website.
Factors affecting LCP can vary depending on various aspects of your website's design and implementation. One key factor is server response time, which can significantly impact how quickly content elements are delivered from the server to the user's browser. If your server takes too long to respond, it will inevitably result in delayed LCP times.
Another factor that affects LCP is render-blocking resources. These resources, such as JavaScript or CSS files, prevent other elements from rendering until they are fully loaded. By minimizing render-blocking resources or deferring their loading until after critical content has been displayed, you can improve LCP times and enhance overall website performance.
Additionally, large file sizes of images or videos can contribute to slower LCP times. Optimizing these media files by compressing them without compromising quality can significantly improve LCP and reduce load times. It is also important to consider lazy loading techniques, which allow content elements to load only when they are about to enter the user's viewport, further enhancing LCP.
To improve LCP, there are several tips you can implement on your website. Firstly, prioritize loading critical content first. By ensuring that the largest content element is loaded as soon as possible, you can reduce the perceived loading time for users. This can be achieved by optimizing server response times and leveraging techniques like preloading or prefetching critical resources.
Another effective tip is to optimize images and videos by compressing them and using modern image formats such as WebP. Additionally, consider implementing lazy loading for non-critical elements so that they are only loaded when necessary.
Caching is another powerful technique that can greatly improve LCP. By storing static resources in the user's browser cache, subsequent page visits will load faster since these resources do not need to be fetched from the server again.
The impact of improved LCP on SEO rankings cannot be ignored. Google has explicitly stated that page experience signals, including LCP, are important ranking factors. Websites with faster loading times and better user experiences tend to rank higher in search engine results pages (SERPs). Therefore, investing time and effort into optimizing LCP can have a significant positive impact on your website's visibility and organic traffic.
Factors Affecting Largest Contentful Paint
Largest Contentful Paint (LCP) is a crucial metric for website performance, and it directly impacts your website's search engine optimization (SEO) rankings. In order to improve LCP and enhance your website's overall performance, there are several factors that you need to consider. By optimizing these factors, you can significantly reduce the time it takes for the largest content element on your web page to load and render.
Optimizing Image Loading
Images play a vital role in enhancing the visual appeal of your website. However, if not optimized properly, they can also contribute to slower loading times and negatively impact LCP. Therefore, it is essential to focus on optimizing image loading for improved LCP.
One of the most important aspects of image optimization is reducing image file sizes without compromising quality. Large image files take longer to download and render, leading to increased LCP times. To address this issue, you can use various techniques such as compression and resizing.
Compression involves reducing the file size of an image by removing unnecessary data while maintaining acceptable quality. There are numerous online tools available that can help you compress images without significant loss in visual fidelity. Additionally, resizing images to match their display dimensions on your web page can further optimize loading times.
Another aspect of optimizing image loading is choosing the right image formats. Different formats have varying levels of compression and support different features like transparency or animation. For example, JPEG format is ideal for photographs due to its high compression capabilities, while PNG format is suitable for graphics with transparency requirements.
By implementing these techniques and selecting appropriate image formats, you can significantly reduce the size of your images and improve overall LCP.
Minimizing Render-Blocking Resources
Render-blocking resources refer to CSS and JavaScript files that prevent the browser from rendering a web page until they are fully loaded and processed. These resources often contribute to increased LCP times as they delay the rendering of the largest content element.
To minimize the impact of render-blocking resources on LCP, it is important to adopt strategies that prioritize critical rendering path elements. One effective technique is to defer non-critical JavaScript and CSS files, allowing the browser to render the main content first.
Asynchronous loading is another approach to reduce the impact of render-blocking resources. By loading scripts asynchronously, you allow other page elements to load and render while the scripts are being fetched in the background. This helps improve LCP by ensuring that the largest content element is prioritized for rendering.
Additionally, leveraging browser caching can also contribute to reducing LCP times. Caching involves storing frequently accessed resources locally on a user's device, eliminating the need for repeated downloads. By implementing proper caching mechanisms, you can ensure that returning visitors experience faster loading times and improved LCP.
Caching and Content Delivery Networks
Caching plays a crucial role in optimizing website performance and subsequently improving LCP. It involves storing static resources such as images, CSS files, and JavaScript files in temporary storage locations closer to users' browsers. This reduces latency and speeds up content delivery, resulting in improved LCP.
Implementing caching mechanisms involves setting appropriate cache-control headers for your resources. These headers instruct browsers on how long they should cache specific resources before requesting them again from the server. By setting longer cache durations for static resources that rarely change, you can significantly reduce LCP times for returning visitors.
Another effective strategy for improving LCP is utilizing Content Delivery Networks (CDNs). CDNs consist of distributed servers located across various geographic regions. When a user requests your website's content, it is delivered from the nearest CDN server instead of your origin server. This reduces network latency and improves overall performance, including LCP.
By leveraging CDNs, you can ensure that your website's largest content element is delivered swiftly to users regardless of their location. The reduced distance between the server and the user leads to faster content delivery and improved LCP.
Tips to Improve Largest Contentful Paint
To improve the Largest Contentful Paint (LCP) of your website, there are several practical tips and techniques you can implement. By optimizing the LCP, you can enhance your website's performance and ultimately improve its SEO rankings.
Prioritizing above-the-fold content
One effective way to improve the LCP is by prioritizing above-the-fold content. Above-the-fold refers to the portion of a webpage that is visible without scrolling. Users typically see this content first when they visit a website, so it's crucial to optimize it for a faster loading time.
To prioritize above-the-fold content, you should focus on optimizing the elements that appear at the top of your webpage. This includes images, text, and interactive elements such as buttons or forms. By reducing the file sizes of these elements and optimizing their delivery, you can significantly improve the LCP.
Reducing server response times
Another factor that affects the LCP is server response times. When a user requests a webpage, the server needs to process that request and send back the necessary data. If your server takes too long to respond, it can lead to increased LCP times and negatively impact user experience.
To reduce server response times, consider implementing techniques such as caching and content delivery networks (CDNs). Caching involves storing static versions of your webpages or assets in temporary storage locations closer to users' geographical locations. CDNs distribute these cached versions across multiple servers worldwide, ensuring faster access for users regardless of their location.
Additionally, optimizing your server infrastructure by using efficient hardware and software configurations can help reduce response times. Regularly monitoring and analyzing server performance metrics will enable you to identify bottlenecks and make necessary improvements.
Minimizing third-party scripts and dependencies
Third-party scripts and dependencies can have a significant impact on your website's performance, including its LCP. These scripts often come from external sources such as social media widgets, analytics tools, or advertising networks. While they can provide valuable functionality, they can also slow down your website if not optimized properly.
To minimize the impact of third-party scripts and dependencies on LCP, consider the following:
Evaluate the necessity of each script and dependency. Remove any that are not essential for your website's core functionality.
Opt for asynchronous loading whenever possible. This allows scripts to load independently from the rest of your webpage, preventing them from blocking other critical resources.
Utilize lazy loading techniques for non-critical elements. Lazy loading delays the loading of certain elements until they are about to come into view, reducing initial page load times.
By minimizing the number and optimizing the delivery of third-party scripts and dependencies, you can significantly improve your website's LCP and overall performance.
Impact of Improved Largest Contentful Paint on SEO Rankings
Improved Largest Contentful Paint (LCP) can have a significant impact on the SEO rankings of a website. When it comes to search engine optimization, user experience plays a crucial role, and LCP is a key factor in determining the overall user experience. By optimizing LCP, website owners and SEO professionals can enhance their website's performance, leading to better search engine rankings.
One of the main reasons why improved LCP positively influences SEO rankings is because it directly affects the user experience. When users visit a website, they expect it to load quickly and provide them with the information they are looking for. If a website takes too long to load its largest contentful paint element, such as an image or video, users may become frustrated and leave the site. This high bounce rate negatively impacts the website's SEO rankings.
By optimizing LCP, website owners can ensure that their websites load quickly and provide a smooth browsing experience for users. This not only reduces bounce rates but also increases user engagement and time spent on the site. Search engines like Google take these factors into consideration when ranking websites. Websites with improved LCP are more likely to rank higher in search results compared to those with slower loading times.
To further illustrate the impact of improved LCP on SEO rankings, let's consider some case studies and examples. Many websites that have optimized their LCP have reported significant improvements in their search engine rankings. For instance, a popular e-commerce site saw a 15% increase in organic traffic after optimizing its LCP by reducing image sizes and leveraging browser caching techniques.
Similarly, another news website experienced a 20% decrease in bounce rates after improving its LCP by compressing images and deferring non-critical JavaScript files. These examples demonstrate how optimizing LCP can lead to tangible improvements in SEO performance.
In conclusion, improving Largest Contentful Paint has a direct correlation with better SEO rankings. By prioritizing fast-loading content elements and optimizing website performance, website owners and SEO professionals can enhance the user experience and increase their chances of ranking higher in search engine results. Implementing the tips mentioned in this blog post, such as optimizing images, leveraging caching techniques, and deferring non-critical JavaScript files, can significantly improve LCP and ultimately boost SEO performance. Remember, a fast-loading website not only benefits users but also sends positive signals to search engines, resulting in improved visibility and organic traffic. So start optimizing your Largest Contentful Paint today and reap the rewards of better SEO rankings!
See Also
Streamline SEO Optimization on Shopify using Quick Creator
Create SEO-Optimized Websites and Blogs Effortlessly with AI
Craft SEO-Optimized Websites and Blogs Seamlessly with AI
Develop SEO-Optimized Websites and Blogs Effortlessly with AI
Construct SEO-Optimized Websites and Blogs Effortlessly with AI