© Copyright 2023 Quick Creator - All Rights Reserved
The Power of User Experience in Ranking Medical Keywords: Optimizing Your Healthcare Website

Introduction: The Impact of User Experience on SEO
The Importance of Prioritizing User Experience in Healthcare Website Design and Development
In today's digital age, having a website is crucial for any healthcare business to attract new patients and provide them with the information they need. However, simply having a website is not enough. To truly stand out among competitors and rank higher on search engine results pages (SERPs), it is essential to prioritize user experience in your website design and development.
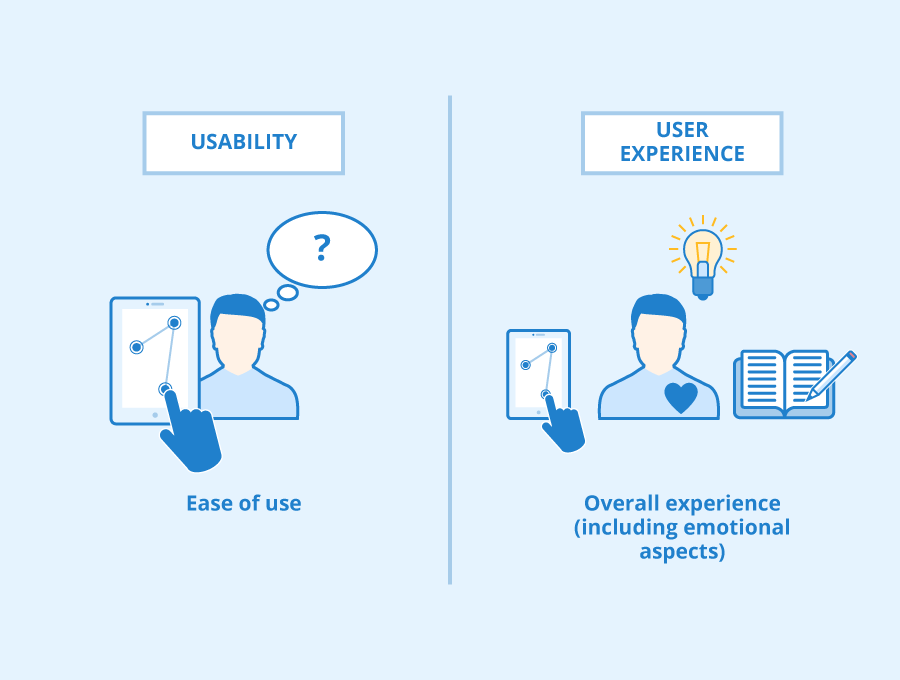
User experience (UX) refers to the overall experience that users have when interacting with your website, including factors such as ease of navigation, loading speed, visual appeal, and content relevance. Search engines like Google take UX into account when ranking websites because they want to ensure that their users are presented with high-quality websites that meet their needs.
How User Experience Affects Website Traffic and Engagement
A positive user experience can lead to increased traffic to your healthcare website as well as improved engagement by visitors. When users find what they're looking for quickly and easily on your site without encountering frustrating issues such as slow load times or broken links, they are more likely to stay longer on your site. This increased dwell time signals search engines that your site has relevant content that meets the needs of its audience.
On the other hand, poor UX can result in decreased traffic due to high bounce rates - visitors leaving immediately after arriving at your site because it does not meet their expectations or fulfill their needs. Additionally, if users have trouble navigating through your site or find it difficult to access important information such as contact details or appointment booking forms, this may lead them to seek out another provider who offers a better online experience.
Overall, prioritizing user experience in healthcare website design and development is critical for achieving success in SEO efforts. By providing an intuitive interface coupled with valuable content tailored towards patient needs will increase both visibility within SERP rankings while also leading more engaged visitors who convert into loyal patients over time!
Optimizing Website Structure for Medical Keywords
When it comes to optimizing your healthcare website for search engines, the structure of your site plays a crucial role in improving user experience and boosting your ranking. In this section, we'll explore how you can optimize your website structure specifically for medical keywords.
Optimizing URL Structure for Medical Keywords
The URL of each page on your website serves as its unique address online and plays an important role in both user experience and search engine ranking. A clear, concise URL that includes relevant keywords not only helps users understand what to expect from the page but also signals to search engines what the content is about. Here are some practical tips for optimizing URL structures:
Keep URLs short and descriptive: Use brief phrases or words that accurately describe the content of the page.
Include target keywords: Incorporate relevant medical keywords into your URLs without excessive keyword stuffing.
Use hyphens instead of underscores: Hyphens are preferred over underscores because they're easier to read and help search engines distinguish between separate words.
For example, if you have a blog post about "5 Tips for Managing Diabetes", a good URL structure would be www.yourhealthcarewebsite.com/diabetes-management-tips.
Optimizing Header Tags for Medical Keywords
Header tags (H1-H6) are used to organize content on a webpage by breaking up large blocks of text into smaller sections with headings. Using header tags properly not only improves readability but also indicates which parts of the content are most important to both users and search engines alike. Here's how you can optimize header tags:
Use H1 tag once per page: The H1 tag should indicate the main topic or theme of each page.
Include target keywords in H1 tag: Make sure that at least one primary keyword appears within H1 tags while keeping it natural-sounding.
Use subheadings (H2-H6) appropriately: Subheadings should break down different sections of content and follow a logical hierarchy.
Include target keywords in subheadings: Incorporate relevant medical keywords into subheadings where it makes sense.
For example, if you have a page about "Cardiology Services", your H1 tag might be "Expert Cardiology Care" with subsequent H2 tags for "Diagnostic Testing", "Treatment Options," and so on.
Optimizing Meta Descriptions for Medical Keywords
Meta descriptions are the short snippets of text that appear beneath the URL in search engine results. While they don't directly affect ranking, they play an essential role in attracting users to click through to your site. Here's how you can optimize meta descriptions:
Keep meta descriptions concise: Aim for around 150 characters or less.
Be descriptive and compelling: Use action-oriented language that clearly conveys what visitors will find on the page.
Include target keywords naturally: Add primary and secondary keywords wherever possible without sounding forced.
For example, if you have a webpage about "Pediatric Dentistry," a good meta description could read something like this:"Discover our comprehensive pediatric dentistry services designed to keep your child's smile healthy and bright. Schedule an appointment today!"
By optimizing your website structure for medical keywords, you'll not only improve user experience but also increase your chances of showing up higher in search results pages. With these practical tips under your belt, you're well on your way to creating an effective healthcare website that attracts more traffic and leads.
Improving Website Navigation for Medical Keywords
Website navigation plays a significant role in user experience and search engine ranking. In the healthcare industry, where users are looking for reliable medical information, optimizing website navigation is crucial. By improving website navigation, healthcare business owners can increase their website's usability, engagement rate and ultimately rank higher on SERPs. This section will provide practical tips on how to improve your healthcare website's navigation for medical keywords.
Using Site Maps for Medical Keywords
Site maps help search engines crawl your site more efficiently by providing an overview of all the pages available on your website. Besides that, they also improve user experience by helping visitors quickly find what they are looking for without getting lost in a maze of pages. When it comes to using site maps for medical keywords optimization, here are some essential tips:
Include only relevant pages: Your site map should contain only relevant URLs related to medical topics.
Use structured data markup: Adding structured data markup helps Google understand your site structure better.
Keep it updated: Make sure you update your sitemap regularly whenever you add or remove any page from your site.
Examples of websites with good sitemaps include Mayo Clinic and WebMD.
Using Internal Linking for Medical Keywords
Internal linking refers to placing links within the content of one page that directs visitors to another page on the same domain. It improves user experience as it makes navigating through a website more comfortable and helps web crawlers discover other pages linked within a domain easily. Here is how you can use internal linking effectively:
Use descriptive anchor text: The anchor text should be specific enough to tell users about the destination URL.
Link contextually-relevant words or phrases: Ensure that link placement matches up with keyword relevancy.
Don't overdo it; too many links may cause clutter and confusion.
Some examples of websites with good internal linking practices include Healthline.com and Everydayhealth.com.
Using Breadcrumb Navigation for Medical Keywords
Breadcrumb navigation is an excellent way to enhance the user experience by displaying users' current location on a website and allowing them to navigate back easily. It also helps search engines understand the hierarchy of pages on your site, making it easier for them to crawl and index your content. Here are some tips for using breadcrumb navigation effectively:
Use clear and concise labels: Bread crumbs should be easy to read and understand.
Keep it simple: Don't create too many levels or use complex labeling that may cause confusion.
Place them correctly: Breadcrumbs should be placed where they make sense in context.
Some examples of websites with good breadcrumb navigation include Cleveland Clinic and Healthgrades.
Enhancing Website Design for Medical Keywords
Website design is a crucial factor in improving user experience and search engine ranking. In the healthcare industry, it is essential to provide users with a website that is easy to navigate, visually appealing, and fast-loading. Optimizing website design for medical keywords can significantly improve your website's visibility in search results.
Using Responsive Design for Medical Keywords
Responsive design refers to designing websites that can adjust their layout according to the device they are viewed on. It ensures that users have an optimal viewing experience regardless of whether they're accessing your site from desktops or mobile devices. Implementing responsive design can significantly improve user experience and ultimately boost your website's ranking.
To use responsive design for medical keywords effectively, ensure that your web pages are optimized for mobile screens first, as most people nowadays access websites using their smartphones or tablets. Use large font sizes and clear calls-to-action (CTAs) so users can quickly find what they need without squinting at tiny text or buttons.
Here are some examples of healthcare websites with good responsive designs:
Mayo Clinic: The site uses a simple yet effective layout with large CTAs prominently displayed on its homepage.
WebMD: This website uses bold typography and high-quality images while maintaining consistent branding across all devices.
Cleveland Clinic: The site features custom iconography and intuitive navigation menus designed specifically for mobile screens.
Improving Page Speed for Medical Keywords
Page speed plays a significant role in both user experience and SEO ranking. A slow-loading page frustrates users and may lead them to leave your site before finding what they need. Moreover, Google considers page speed when determining rankings; thus having slow loading times could negatively impact your SEO efforts.
To improve page speed for medical keywords, consider reducing image size without sacrificing quality by compressing images using online tools like TinyPNG or Squoosh.app. Minimize HTTP requests by removing unnecessary plugins or widgets on the homepage; this will make the critical content load faster. Also, consider using a content delivery network (CDN) to distribute website content over different servers globally; this can significantly reduce page loading time.
Here are some examples of healthcare websites with good page speed:
Healthgrades: This site has an average load time of fewer than three seconds and uses lazy loading to prioritize the display of above-the-fold content first.
Zocdoc: The site boasts an impressive average load time of fewer than two seconds and optimized images for fast-loading pages.
MedlinePlus: The site's homepage is designed to minimize HTTP requests by keeping it simple with minimal graphics.
Using Visuals for Medical Keywords
Visuals play a crucial role in improving user experience on websites. They help break up large blocks of text, communicate information more effectively, and make the website look more visually appealing. In addition, Google considers visuals when ranking your website; thus having high-quality visuals could positively impact your SEO efforts.
To use visuals for medical keywords effectively, ensure that they are relevant and informative. Use infographics or diagrams where appropriate to explain complex medical concepts in a clear and concise manner. Also, use high-quality images that enhance the user experience rather than detract from it.
Here are some examples of healthcare websites with good visuals:
Healthline: This site makes excellent use of visual aids such as videos, charts, and illustrations throughout its articles.
Cancer.gov: The National Cancer Institute's website features well-designed infographics that provide easy-to-understand information about cancer research.
EverydayHealth.com: This site uses eye-catching photography combined with custom graphics that help illustrate health-related topics clearly.
Benefits of User Experience for Healthcare Businesses
Prioritizing user experience is crucial for healthcare businesses to succeed in the online space. By optimizing their website's usability, design, and content to meet the needs of users, healthcare businesses can expect a range of benefits that can positively impact their bottom line.
Improved Search Engine Ranking
Search engines like Google prioritize websites that provide valuable and relevant information to users. By prioritizing user experience, healthcare websites can increase their chances of ranking higher on search engine results pages (SERPs). This means more visibility for your business when potential patients are searching for medical keywords related to your services or specialties.
Increased Website Traffic
A better user experience also means visitors are more likely to stay longer on your site and explore multiple pages. This increased engagement leads to more website traffic overall, which can translate into new patient inquiries or appointments booked through your site.
Better Engagement and Conversions
When visitors have a positive experience on your healthcare website, they're more likely to engage with your content and take action - whether it's filling out a contact form or calling your office directly. Prioritizing user experience throughout the customer journey from landing page all the way through booking an appointment has been shown time after time by case studies conducted in various countries across different continents as one guaranteed method that helps convert prospects into paying customers.
In conclusion, prioritizing user experience is essential for any healthcare business looking to improve its online presence. The benefits include improved search engine ranking leading towards increased visibility; increased website traffic resulting in higher conversion rates; better engagement leading towards greater patient satisfaction; ultimately this will lead towards long-term success both financially as well as reputation-wise within the industry you operate!
