© Copyright 2023 Quick Creator - All Rights Reserved
10 Proven Ways to Reduce Bounce Rate and Boost eCommerce Success

Introduction to Bounce Rate and its Impact on eCommerce Sites
Understanding Bounce Rate
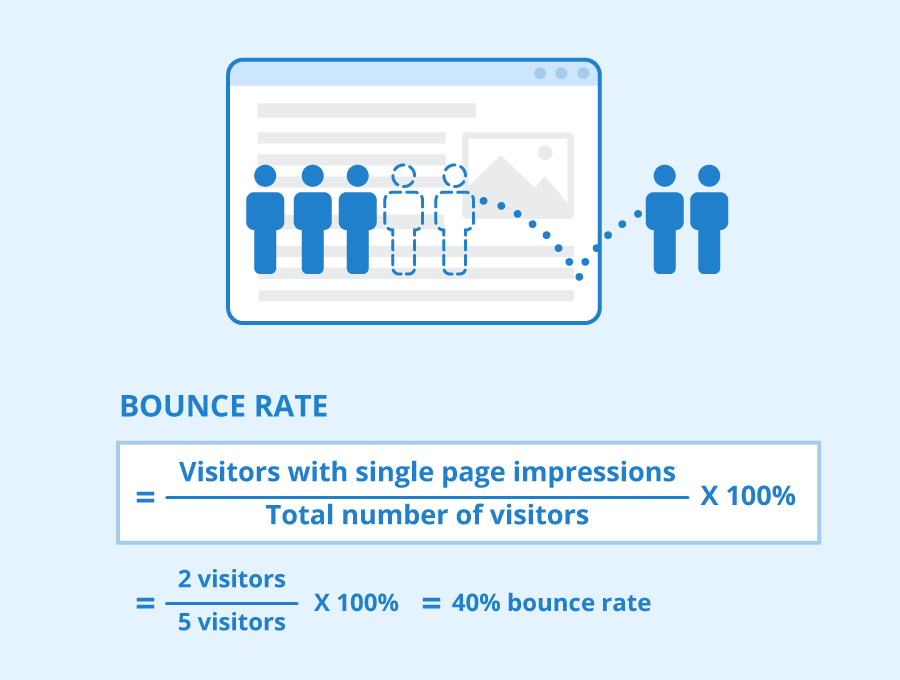
Bounce rate is a metric that measures the percentage of visitors who leave a website after viewing only one page. In other words, it represents the number of people who enter and exit without engaging with any additional content on your site. High bounce rates can be an indication that visitors are not finding what they are looking for or that there is something wrong with your website's user experience.
Why Reducing Bounce Rate is Important for eCommerce Sites
For eCommerce sites, reducing bounce rate is crucial to improve conversion rates and overall success. When users leave quickly, they are less likely to make a purchase or engage with your brand in any meaningful way. In fact, research shows that websites with high bounce rates tend to have lower sales and revenue than those with lower bounce rates.
One real-world example of this comes from an online retailer specializing in clothing and accessories. They noticed their bounce rate was consistently above 60%, indicating many shoppers were leaving without interacting further on their site. After making some changes to improve usability and redesigning their homepage, their bounce rate decreased by almost 15% within just two months. This led to an increase in page views per session by over 25% as well as a significant boost in sales.
Another example comes from a popular e-commerce platform where merchants sell handmade goods such as jewelry or pottery directly through the platform's marketplace feature. Their data showed that sellers whose product pages had higher engagement metrics like longer time spent on page or scrolling deeper into the listing tended to have better sales outcomes than those without these metrics.
Overall statistics also show how important it is for eCommerce businesses to keep track of their bounce rates: according to Google Analytics benchmark data from various industries, average website-wide bounce rates range between 41-55%. However, some sectors such as travel agencies may expect higher numbers around 70%, while others like healthcare may aim for under 30%. Regardless of the industry, the goal is always to reduce bounce rates as much as possible while maintaining a positive user experience.
Improving Site Speed
As an eCommerce site owner or manager, it is essential to understand the importance of website speed. A slow loading page can lead to a high bounce rate and negatively impact user engagement. In fact, according to Google, 53% of mobile users will abandon a website if it takes longer than three seconds to load. Therefore, optimizing site speed should be a priority when it comes to improving eCommerce success.
Optimizing Images
One factor that can significantly affect page loading time is images. Large image files can slow down your site and cause users to lose interest in waiting for the content they want. To combat this issue, there are several strategies you can implement:
<strong>Compress images:</strong> Use tools such as TinyPNG or JPEGmini to compress your images without sacrificing quality.
<strong>Resize images:</strong> Ensure that the dimensions of your images match their display size on your website.
<strong>Lazy load images:</strong> This technique allows only visible content on screen at first before loading other parts of the page including non-visible elements such as below-the-fold sections.
Implementing these techniques not only reduces file sizes but also speeds up load times for pages featuring multiple large graphics.
According to Cloudinary data study performed with real-world sites showed that 39% reduction in image payload leads up about 30-35% improvement in total page weight which helps decrease overall load time by around two seconds .
Minimizing HTTP Requests
HTTP requests are made every time a browser loads an element from your server (e.g., HTML documents, CSS stylesheets, JavaScript files). The larger number of HTTP requests needed before displaying any visual information causes more delay leading towards slower page rendering times . You reduce those requests count by following these steps:
<strong>Combine Files</strong>: Combine all css and js files into one separately each
Combining them together saves server round trips
Reduces latency overheads
Decreases request headers per file
<strong>Reduce file size</strong>: This is important because smaller files take less time to transfer and download
Minify CSS and JavaScript files using tools like Google's Closure Compiler or YUI Compressor
Minimizing HTML, CSS, and Javascript Code.
According to Yahoo data study on real-world websites show that reducing the number of HTTP requests can improve page load times by up to 50%.
Leveraging Caching
Caching involves storing frequently used information in a user's browser or device so that it can be retrieved quickly without having to request it from the server again. It helps reduce loading times for repeat visitors. Here are some caching strategies:
<strong>Browser Cache</strong>: Set a longer expiration date (e.g., one year) for static content such as images, videos or other non-changing elements.
<strong>Server cache</strong>: Use server-side caching solutions like Varnish which stores rendered pages in memory instead of generating them every time someone visits your site.
<strong>CDN Cache</strong>: Using CDN can serve cached versions of your website assets from nearby servers around the world.
A case study conducted by Cloudflare showed how implementing their Railgun technology decreased page load times by up to 143% when compared with uncached sites.
Optimizing Content
One of the key factors that can influence user engagement on an eCommerce site is the quality and relevance of its content. By optimizing content, eCommerce site owners can reduce bounce rate and increase conversions. Here are some effective strategies for optimizing content:
Improving Readability
Improving readability is a crucial aspect of optimizing website content. When users visit an eCommerce site, they expect to find clear and concise information about products or services offered by the company. If the text is difficult to read or too technical, visitors may quickly lose interest and leave the page.
One way to improve readability is by breaking up long sections of text into smaller paragraphs with subheadings. This allows users to scan through the content more easily and find what they are looking for without having to read everything in detail.
Another strategy for improving readability is using simple language instead of jargon or complex terms that might be unfamiliar to users. Additionally, using bullet points instead of long sentences can make it easier for visitors to understand important information at a glance.
For instance, A/B testing conducted by ConversionXL showed that simplifying product descriptions increased conversion rates by 12%. By making minor changes such as reducing sentence length and removing unnecessary words from their product descriptions, online retailer Basecamp was able to increase sales by 30%.
Providing Valuable Information
Providing valuable information relevant to your target audience can help build trust between your brand and potential customers while also increasing engagement on your site.
Creating informative articles related directly or indirectly with products increases customer loyalty towards brands which helps in retaining customers even if there are other competitors providing similar products in market.
One way you could provide valuable information would be writing blogs about new industry trends within your niche; this will show customers that you’re invested in staying current within your field while also helping them learn something new.
Adding tutorials like how-to guides relating specifically with each product could be another great way you could add value whilst informing people about your products.
A great example of providing valuable information is the company Patagonia, which offers tips and advice on outdoor activities that their gear could be used for. This approach not only helps customers make informed decisions about purchases but also positions Patagonia as an authority in the industry, building trust with potential customers.
Optimizing Product Descriptions
Optimizing product descriptions can greatly impact user engagement and conversion rates on eCommerce sites. By making sure that each product description includes all relevant details, such as size dimensions or materials used in manufacturing, you can help users understand exactly what they are purchasing.
Another effective strategy for optimizing product descriptions is including high-quality images to showcase the product from different angles or perspectives. This can help give shoppers a better idea of what they will receive when making a purchase.
Furthermore, using persuasive language and highlighting unique features or benefits of your products can entice shoppers to take action and make a purchase. According to research by Nielsen Norman Group, concise yet informative product descriptions increased sales by 78%.
To optimize content effectively business owners should consider hiring professional writers who specialize in writing engaging copy; this way you’ll have someone dedicated solely towards creating content tailored specifically for your site's audience while maintaining Google Search E-A-T guidelines. Another option would be reviewing existing content regularly so it stays fresh and up-to-date with any changes happening within your niche.
Implementing these strategies into an eCommerce site’s content can lead to improved user experience resulting in reduced bounce rates and increased conversions.
Enhancing User Experience
Providing a positive user experience is essential for reducing bounce rates and increasing eCommerce success. By improving navigation, adding social proof, and optimizing product recommendations, site owners can increase engagement and encourage users to make purchases.
Improving Navigation
One of the most important aspects of user experience is website navigation. If visitors cannot easily find what they are looking for or if the navigation system is confusing, they are likely to leave the site without making a purchase. To improve navigation, eCommerce sites should:
Simplify menu options: Limiting menu options can reduce clutter and help users quickly find what they need.
Use descriptive labels: Clear labeling helps users understand where each link will take them.
Implement search functionality: Providing a search bar allows users to quickly find specific products or categories.
For example, when online clothing retailer ASOS simplified their menu options by grouping related items together under broader categories like "dresses" or "shoes," they saw an 18% increase in add-to-basket clicks on mobile devices.
Adding Social Proof
Incorporating social proof into an eCommerce site can also enhance user experience by building trust with potential customers. Social proof includes reviews and ratings from other customers as well as endorsements from influencers or industry experts. When implementing social proof strategies on an eCommerce site:
Display customer reviews prominently: Highlighting real feedback from previous buyers encourages new visitors to trust your brand.
Include ratings systems: A simple star rating system makes it easy for shoppers to judge products at a glance.
Leverage influencer marketing: Partnering with trusted influencers within your niche can further boost credibility.
According to research conducted by BrightLocal, displaying customer reviews can lead to up to a 270% increase in conversion rates. Additionally, featuring influencer endorsements on product pages led one skincare company's sales revenue growth rate rise over 150%.
Optimizing Product Recommendations
Finally, optimizing product recommendations based on visitor behavior can improve user experience and encourage additional purchases. By suggesting related items or complementary products during the buying process, site owners can increase overall revenue per customer. To optimize product recommendations:
Use AI to suggest relevant items: Machine learning algorithms can analyze past purchase data to make personalized suggestions.
Offer bundles or package deals: Grouping similar items together in a discounted bundle encourages customers to purchase more than one item.
Implement abandoned cart reminders: Sending automated emails with recommended products after a shopper leaves their cart behind can help recover lost sales.
For example, Amazon's recommendation engine is estimated to generate up to 35% of the company's total revenue. Additionally, when an online retailer implemented abandoned cart reminder emails that included recommended products, they saw an 82% conversion rate for those who received the email.
Implementing these strategies for enhancing user experience on eCommerce sites not only reduces bounce rates but also increases engagement and drives conversions. By improving navigation, adding social proof, and optimizing product recommendations based on visitor behavior, eCommerce site owners and managers have actionable steps they can take today to boost the success of their business.
Reducing Distractions
Distractions on an eCommerce site can lead to a high bounce rate and loss of potential customers. To reduce distractions, there are several strategies that can be implemented by site owners and managers.
Minimizing Pop-ups
Pop-ups can be annoying for users and distract them from their shopping experience. In fact, according to a survey conducted by HubSpot, 64% of respondents said that they found pop-up ads to be annoying or intrusive. Therefore, it is important to minimize the use of pop-ups as much as possible.
One strategy is to limit the number of pop-ups displayed on the website. This means only showing relevant messages such as promotional offers or cart reminders at appropriate times during the customer journey.
Another effective way to reduce pop-up distractions is by using exit-intent technology. Exit-intent detects when a user is about to leave the webpage and displays a targeted message before they do so. This approach has been proven effective in reducing bounce rates and improving conversions.
Simplifying the Checkout Process
A complicated checkout process with too many form fields or unnecessary steps may cause frustration for customers leading them towards abandoning their cart altogether which increases your eCommerce store's bounce rate.Accordingly,it should always be made sure that your checkout page should have simple design aesthetics along with clear instructions throughout each step for easy navigation experience.
Removing any barriers between clicking "Buy" button till proceeding towards payment gateway could go miles ahead in increasing conversion rates.In this regard,eCommerce sites should perform regular A/B testing & monitor key metrics like average time per session,user engagement,time spent on pages etc.,to better understand how simplifying checkout process would affect abandonment rate.Also keep in mind offering multiple payment options including guest check-out ,which have been shown through research studies help decrease cart abandonment rates upto 20%.
By making it easier for customers complete purchase transactions with less frictions,resulting in increased trust among visitors visiting your eCommerce platform ultimately lead to higher conversion rates.
Streamlining the Navigation
Navigation is an important aspect of eCommerce sites as it helps customers find what they are looking for. Complex or confusing navigation structures may lead to frustration and ultimately, a high bounce rate. Therefore, streamlining the navigation can have a positive impact on user engagement.
To streamline the navigation process, site owners should consider simplifying their menus by organizing products into categories and subcategories that make sense to customers.
Additionally,eCommerce platform could use predictive search functionality which shows related products based upon typing keywords in search bar rather than leaving customer empty handed with no results found.Easy-to-use filters allow visitors quickly refine & drill down through large catalogs without any hassle.In this way,it saves time while making shopping experience more personalized ,leading towards lower abandonment rates.
Using A/B Testing
A/B testing is a powerful method to help businesses make data-driven decisions by comparing two variants of a website. By randomly splitting traffic between two versions, businesses can measure the effectiveness of different elements, such as call-to-actions (CTAs), headlines or images, and determine which version performs better. This approach not only reduces bounce rate but also increases conversion rates and revenue.
For example, in 2019, an eCommerce company conducted A/B testing on their checkout page's CTA button color. They tested orange versus green buttons with similar sizes and positions for one week and found that the green button increased conversions by 21%. In another case study, a beauty brand experimented with adding social proof messages to their product pages using A/B testing. The results showed that pages featuring customer reviews had 58% more sessions than those without them.
A/B testing does require some investment in terms of time and resources upfront but it delivers valuable insights into how customers interact with your website. By analyzing these insights intelligently over time you can optimize user experience while reducing bounce rate at the same time.
According to Adobe Digital Insights report in Q1 2020 shows that companies allocate about $2 million annually for optimization activities; however, they only spend about $500K on actual experimentation such as A/B tests.
Implementing Responsive Design
In today's day and age, consumers are accessing online content from a multitude of devices including desktops, laptops, tablets and smartphones. This means that your eCommerce site needs to be designed in such a way that it can be viewed on any device without losing functionality or user experience. The solution lies in implementing responsive design for your website.
Responsive design is an approach to web development where the design elements of a site are flexible enough to adapt to different screen sizes across various devices. Implementing responsive design allows your eCommerce site to look great no matter what size device is being used which ensures that users stay engaged with your content regardless of where they are accessing it from.
According to research conducted by Google, 61% of users are unlikely to return if they had trouble viewing a mobile site. On the other hand, businesses who have implemented responsive design have seen up to 67% increase in sales as well as higher conversion rates when compared with non-responsive sites. These statistics alone demonstrate just how important it is for eCommerce businesses owners and managers alike to implement this approach.
When designing for responsiveness there are some key things you need consider such as ensuring images scale properly, text remains readable at different sizes and layouts adjust appropriately based on screen width. Additionally, you should conduct thorough testing on multiple browsers and devices before going live with changes made so you can ensure optimal performance across all platforms.
Providing Clear Calls to Action
Providing clear calls to action (CTAs) is a crucial aspect of reducing bounce rates and boosting eCommerce success. CTAs guide users towards the actions you want them to take, such as making a purchase or signing up for a newsletter. Without effective CTAs, users may feel lost or unsure about what to do next, which can lead to frustration and ultimately result in higher bounce rates.
To create effective CTAs, start by ensuring they are prominently placed on your website and stand out visually from other elements. Use contrasting colors that draw attention and make it clear what action you want users to take. For example, if you want users to add items to their cart, use a bright color like red or green for the "Add to Cart" button.
Additionally, consider using persuasive language that creates urgency and incentivizes action. Phrases like "Limited Time Offer" or "Don't Miss Out" can motivate users to act quickly before they miss an opportunity.
Including relevant statistics and data can also support the impact of CTAs on user engagement. For example, according to HubSpot research , personalized CTAs convert 202% better than default versions. This highlights the importance of tailoring your messaging based on user behavior and preferences.
Real-world examples further illustrate the importance of clear CTAs. Take for instance online retailer ASOS's homepage which features prominent buttons with clear labels such as "New In", "Sale", "Men", etc., guiding visitors towards specific sections of their site without confusion.
Tracking and Analyzing Website Data
Tracking and analyzing website data is crucial for eCommerce site owners and managers to identify areas for improvement and optimize their online stores. By monitoring user behavior, traffic sources, conversion rates, and other metrics, they can gain insights into what works and what doesn't on their websites. With this knowledge, they can make informed decisions about how to enhance the user experience, streamline the checkout process, increase engagement with customers or visitors.
For example, tracking bounce rate—the percentage of visitors who leave a website after viewing only one page—can help eCommerce site owners understand if there are specific pages that need improvements. High bounce rates indicate that users aren't finding what they're looking for or experiencing problems with navigation or site speed.
Another key metric to track is cart abandonment rate—the percentage of shoppers who add items to their carts but don't complete the purchase. This could be due to various reasons such as high shipping fees or a complicated checkout process. Analyzing these factors can lead to identifying roadblocks in the purchasing funnel which can then be worked upon effectively.
Data analysis also provides valuable information about customer demographics such as age groups visiting your site most frequently along with details like geographical location etc., This helps you tailor your marketing efforts towards these audiences more effectively.
In addition to quantitative data analysis through tools like Google Analytics; qualitative methods such as surveys and feedback forms offer insights into customers' experiences on your website that may not be reflected in numbers alone.
Overall it's clear that tracking and analyzing website data is essential for eCommerce success - without it businesses would struggle when trying out new approaches/implementations since any changes made cannot accurately measure its impact on overall performance.
Conclusion
In conclusion, reducing bounce rates is crucial for eCommerce success. To achieve this goal, the first step is to make sure that your website's design and content are user-friendly and engaging. Additionally, optimizing loading speed and mobile responsiveness can improve customer experience. Furthermore, offering personalized recommendations based on customer behavior can increase their engagement with your site. It's also important to make navigation easy by using clear call-to-actions (CTAs) and improving search functionality. Lastly, regularly analyzing metrics such as bounce rate, time-on-page, conversion rates will help you identify areas of improvement for your eCommerce site.
To implement these strategies effectively:
Use data analytics tools like Google Analytics or Hotjar to gather insights on user behaviour.
Continuously monitor performance metrics mentioned above.
In summary, a high bounce rate means lost potential revenue; therefore it’s essential to prioritize efforts towards keeping users engaged with your website from the moment they land on it until they convert into customers. By implementing the tips outlined in this article consistently over time will lead you towards achieving higher eCommerce success rates than before!
